How to create a custom theme for ProtonMail (CSS) ?
This tutorial will explain you the step by step the basics to create your own theme for ProtonMail. Take advantage of the tools for developers in your browser.
ProtonMail allows you in the settings to provide your own theme. Great ! But how can we create a theme for ProtonMail ?
CSS
CSS (Cascading Style Sheets) is the most common language to describe the presentation of a document.
If you need to know more about it the W3School is the place to go.
ProtonMail uses CSS already. We cannot change the theme they have made but we can overwrite it. This is what we are going to do.
Web developer and Firefox
Like any modern browser, Firefox offers a tool for developers to analyze the structure of a website and see every CSS property.
If we use Firefox it's because it offers as well the possibility to load, edit and save your own CSS files and see the results instantly on the website you are working on.
- Open ProtonMail in Firefox
- Right click on the page and select "Inspect Element". This will open the web developer and highlight the code related to where you have clicked.
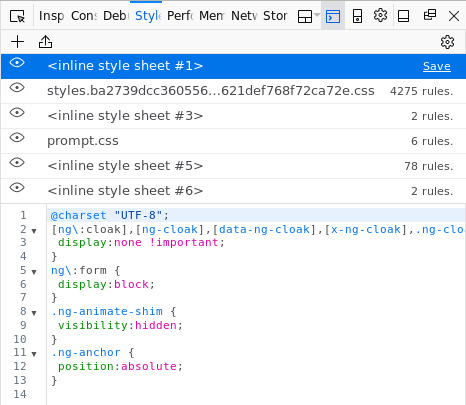
- Go to Stylesheet Editor or press Shift+F7.
- Create a new Stylesheet with the "+". (The icon next to it is for loading a file, if you want to save and work again later)
- A button appears to save the file, CTRL+S works as well inside the editor.

Inspect element
Open a new tab or another browser and go to ProtonMail again. Open as well the "Web Developer" or "Developer tools" if you use Chrome, Chromium or Opera (Right click, Inspect Element).
Now you have one tab with the Web Developer and your new CSS file open and a second one to understand and analyse the structure of the page.
The "Inspect Element" button is the key here because you can select any element on the page and see the CSS code associated to it.
In the second tab copy the element
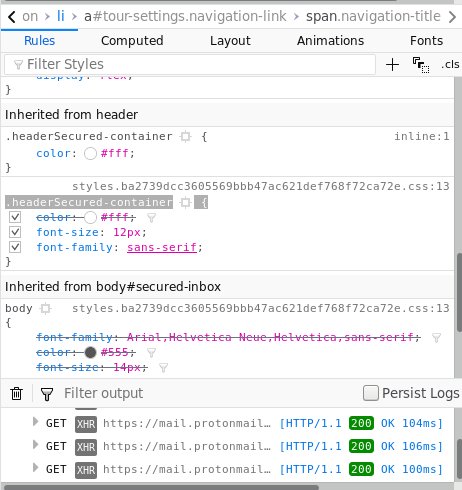
Right click on a element you would like to see and click "Inspect Element".
For instance if you want to change the font size of the element ".headerSecured-container" copy it.

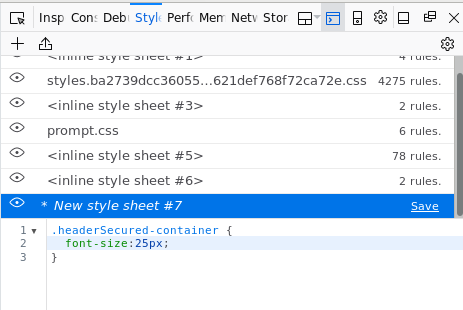
In the first tab paste into your new CSS file
Paste the element into your CSS file and add "font-size:25px;" to change the font-size of this element.
The changes will apply immediately on ProtonMail (but for now it's only in this tab in your browser, if you reload the page everything is lost)
Save your new file. If you accidentally reload the page or want to work on it later, you can reopen the CSS file.

Copy and paste your CSS code into ProtonMail
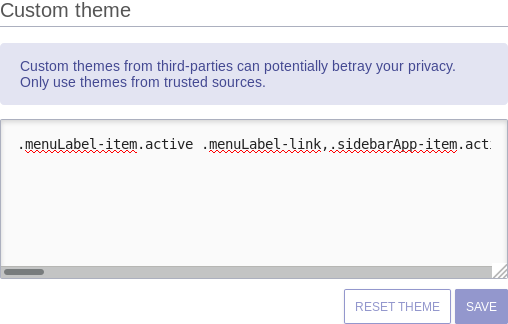
When you are done with your work and are happy about your new design. Copy the code of your new CSS file into the text area in Settings -> Appearance -> Custom theme.

Check our own theme
If you don't want to create one yourself, we have created our own theme.
That would be lovely if you would consider sharing on the social media or adding a link on your website.






